
読者の利便性を上げるためには、サイドバーのウィジェットを整えることが重要です。
ウィジェットは、読者が欲しい情報を素早く簡単に見つけられるように、整える必要があります。
Googleは質の高いコンテンツを評価すると言っています。この”質”の中には、記事の情報だけでなく、ユーザーが快適に使えるサイトかどうかも含まれています。
ユーザーに快適と感じてもらうためには、ウィジェットには足りないものや、余計なものがあってはいけないわけです。
でも、そんなこと言われると、どんなウィジェットを配置すれば良いか迷ってしまいますよね?もし、あなたがブログ初心者だったら、そもそもウィジェットの配置の仕方が分からないかもしれません。
しかし、大丈夫ですよ!この記事では、最低限配置すればOKな6つのウィジェットの編集方法を解説しています。
この6つを基本にして、自分の好みのものを加えていくのがおすすめですよ!
それでは、ウィジェットの編集方法を見ていきましょう!
もくじ
ウィジェットに必要なもの
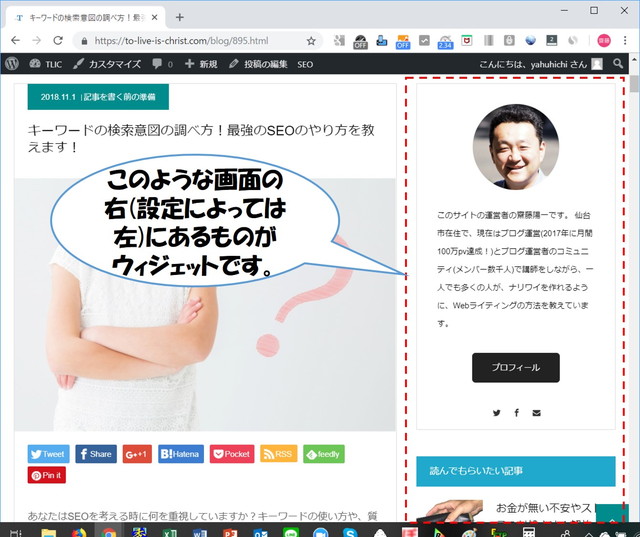
改めて説明するまでも無いかもしれませんが、ウィジェットとは、このようなものです。

ウィジェットには、様々なものがあります。たくさんあると、どれを使ったら良いのか、悩みますよね?
でも、ウィジェットには、最低限この6つを配置しておけば大丈夫です。
それぞれがどんなものなのかを、順番に説明していきますね!
- プロフィール(簡略版)
- 最新記事
- カテゴリー
- アーカイブ
- 最新のコメント
- 検索ボックス
まず、絶対に作って欲しいのが、プロフィールです。
読者は記事の書き手がどのような人物なのかを、無意識のうちに気にしています。
そのため、自分のプロフィールを、読者の目につきやすいウィジェットに、配置するすることが大事です。
読者は書き手のキャラクターをイメージすることができると、記事への信頼度も上がり、ユーザー動向データにも良い影響を与えます。
ウィジェットなので、あまり長文にならないように、180文字以内を目標にして書いてみてください。
書き方は自分の写真かアバターの画像を掲載して、その下に自己紹介を書くだけです。
何を書いたら良いか分からなければ、色んな人のブログを読んで、自分が気に入ったものを真似すると良いですよ!
自分のブログの最新記事を、紹介するウィジェットです。
記事を読んで満足した読者は、他の記事も読んでみたいと思うものです。
その時に、最新記事を紹介するウィジェットがあると、そこから別の記事を読んでくれます。
pvアップやユーザー動向データを良くする効果があります。
カテゴリーは、記事をカテゴリー別に表示してくれるウィジェットです。
上手にカテゴライズされていると、読者が自分が欲しい情報を探す時に、見つけやすくなります。
やはり、pvアップやユーザー動向データを良くする効果があります。
アーカイブは、記事を投稿時期別に表示してくれるウィジェットです。
記事を情報鮮度別に整理してくれるので、読者の利便性を上げてくれる他、pvアップやユーザー動向データを良くする効果があります。
あまり古い記事が存在するように見えるのも良くないので、ブログ運営歴が長くなってきたら、外してしまってもOKです。
最新のコメントは、記事に付いた、コメントを新しい順に表示してくれるウィジェットです。
感謝のコメントはもちろん、質問のコメントであっても、それは読者からの信頼の表れなので、他の読者にも良い印象を与えます。
ブログの信頼度アップになるので、目に見えないところでブログの評価アップにつながります。
検索ボックスはブログ内の記事を、検索するために使います。
読者が欲しい情報を見つけるために役に立つので、読者の利便性向上につながります。
僅かですが、pvアップにも役立ちます。
ただし、そんなに使われるウィジェットではないので、目立つ位置に配置する必要はありません。
他にも配置したいウィジェットがあれば、全体のウィジェット数の調整のために、外しても良いかもしれません。
全体のバランスを考えて、使うかどうかを決めると良いですよ!
以上が基本の6つのウィジェットです。
あとはこれをベースに追加したい、ウィジェットを考えればOKです。
というわけで、必要なウィジェットが決まったら、今度はウィジェットの編集方法を見ていきましょう。
ウィジェットの編集方法
ウィジェットはWordpressの編集機能を使って、作っていきます。
WordPressに最初から存在するものから、インストールしたWordpressテーマに付属しているものなど、様々な種類があります。
自分が使っているテーマで、これから紹介するものと同じ機能のウィジェットがある場合は、そちらを使った方がデザインや機能的に良い場合が多いです。
それも踏まえて、自分で試してみてくださいね。
それでは、手順を説明していきますね。
- ウィジェットの編集画面を開く
- プロフィールを作る
- 最新記事を作る
- カテゴリーを作る
- ドロップダウン表示
- 投稿数を表示
- 階層を表示
- アーカイブを作る
- ドロップダウン表示
- 投稿数を表示
- 最新のコメントを作る
- 検索ボックス
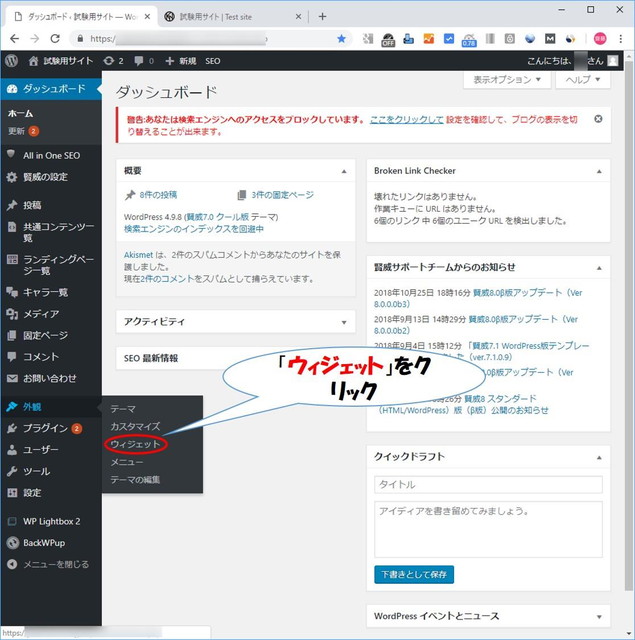
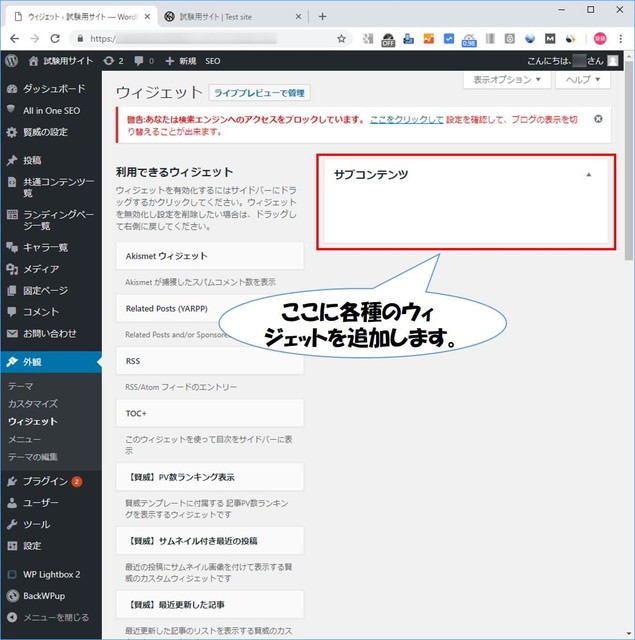
まず、Wordpressの管理画面にログインします。
そして、左のメニューから、「外観」⇒「ウィジェット」を選択します。

下の画像では、ウィジェットが何も無い状態ですが、初期状態だと最初からいくつかあるはずです。その場合は、既に存在するウィジェットの作成手順は飛ばしてくださいね。

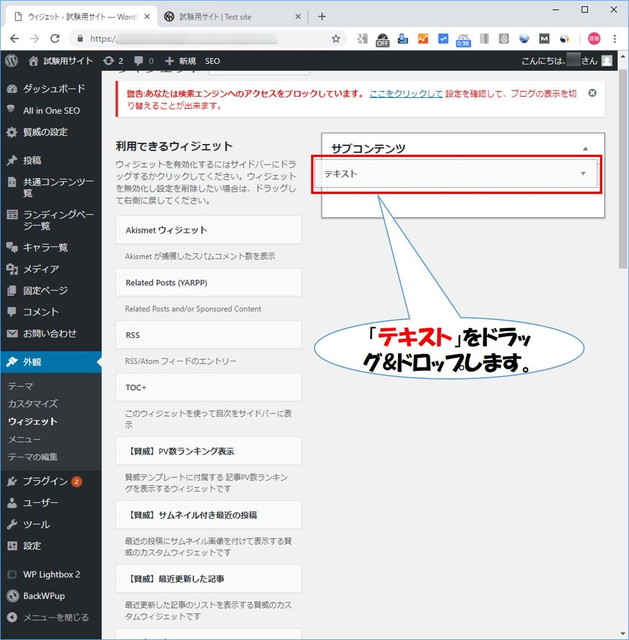
最初にプロフィールを作ります。
通常、プロフィールは、自分の画像と自己紹介の文章で作ります。
そのため、「テキスト」というウィジェットを”サブコンテンツ”の所に、ドラッグアンドドロップします。

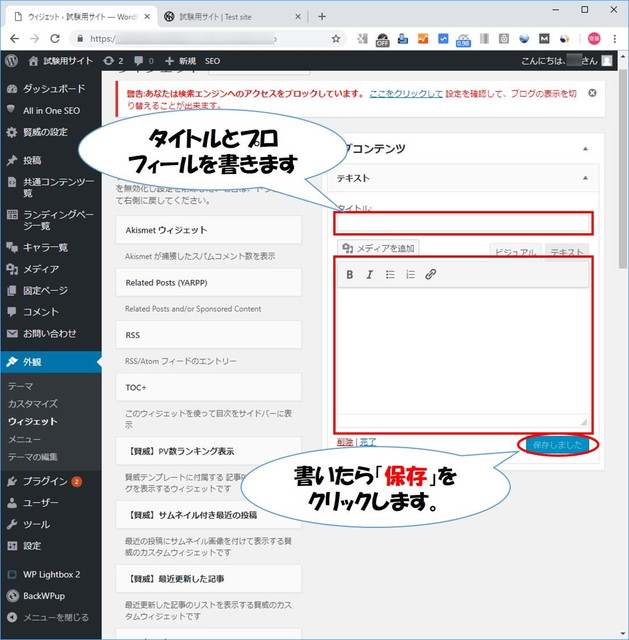
ウィジェットの見出しタイトルとプロフィールを編集します。
タイトルは”プロフィール”など好きなものでOKです。
画像や自己紹介の文章は、記事を作るのと同じ要領で、自分の好きな内容にします。

編集が終わったら「保存」をクリックして、変更を保存します。
「最近の投稿」というウィジェットを”サブコンテンツ”の所に、ドラッグアンドドロップします。

タイトルは”最新記事”など好きなものにします。
表示される記事数も好きな数字を入れておきます。

編集が終わったら「保存」クリックして、変更を保存します。
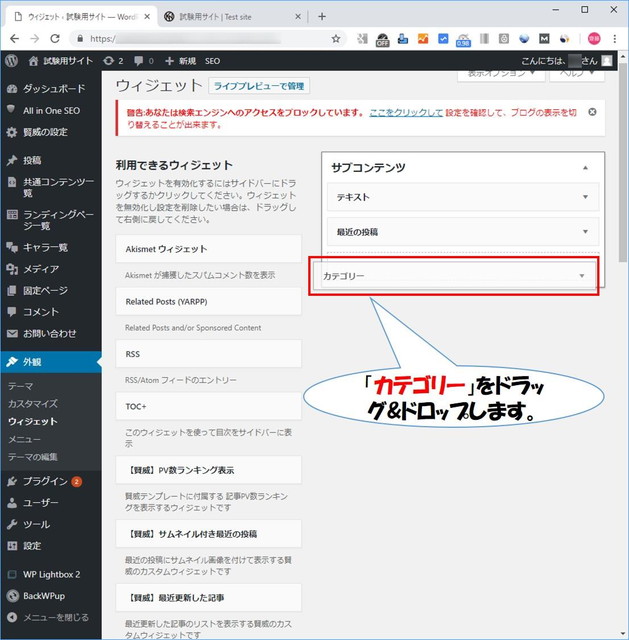
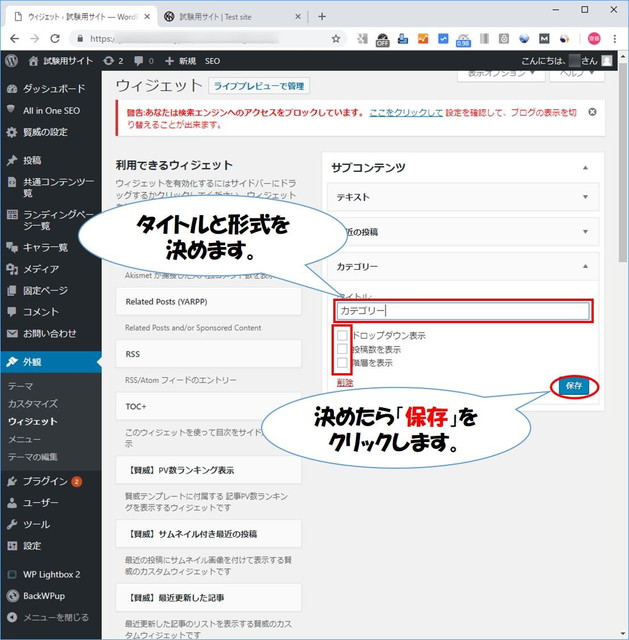
「カテゴリー」というウィジェットを”サブコンテンツ”の所に、ドラッグアンドドロップします。

タイトルは”カテゴリー”など好きなものにします。
表示形式のチェックボックスがありますが、それぞれの機能は次の通りです。
通常、カテゴリーは一覧表示されます。
しかし、ここにチェックを入れると、ドロップダウン形式で表示されるようになります。
縦にズラリと表示されるのが、嫌な場合にチェックを入れると良いです。
通常、表示されるのはカテゴリー名だけです。
しかし、ここにチェックを入れると、カテゴリー名の横に、そのカテゴリーの記事の数が表示されるようになります。
カテゴリーには子カテゴリーや、そのまた子カテゴリーのように、階層構造で作ることができます。
しかし、カテゴリー表示は、階層構造にしても、通常は一覧表示されるだけです。
ここにチェックを入れると、親カテゴリーと子カテゴリ―の関係が分かるような、階層表示になります。
自分の好きな表示形式になるように、チェックを入れたり外したりして試してみてください。

編集が終わったら「保存」クリックして、変更を保存します。
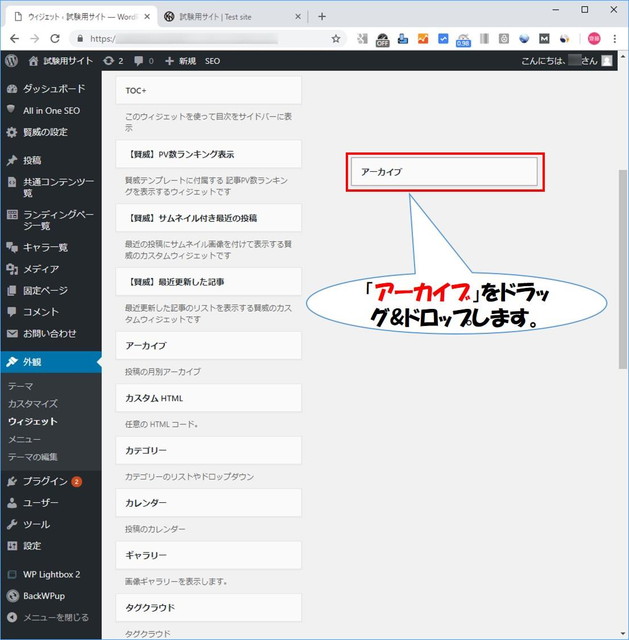
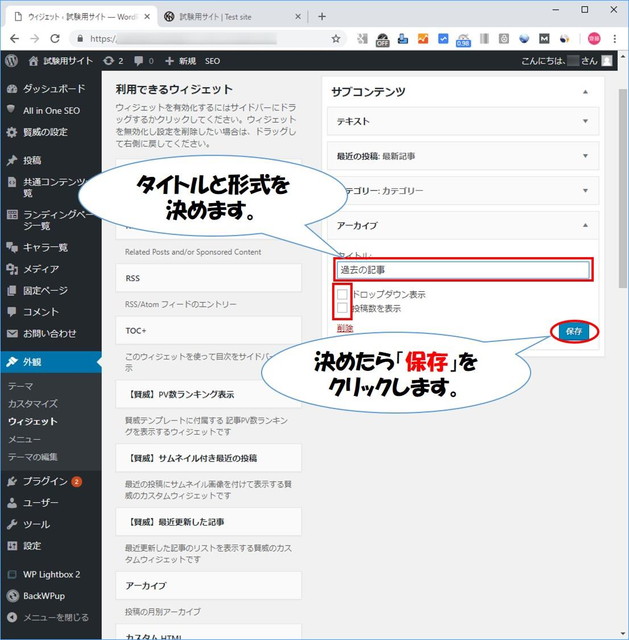
「アーカイブ」というウィジェットを”サブコンテンツ”の所に、ドラッグアンドドロップします。

タイトルは”アーカイブ”など好きなものにします。
表示形式のチェックボックスがありますが、それぞれの機能は次の通りです。
通常、アーカイブは、年月毎に一覧表示されます。
しかし、ここにチェックを入れると、ドロップダウン形式で表示されるようになります。
ブログ運営歴が長くなると、アーカイブの表示が縦長になるので、1年~2年くらい経ったら、ドロップダウン形式に変更すると良いです。
通常、表示されるのは年月だけです。
しかし、ここにチェックを入れると、年月の表示の横に、その月の記事の数が表示されるようになります。
アーカイブも、自分の好きな表示形式になるように、チェックを入れたり外したりして試してみてください。

編集が終わったら「保存」クリックして、変更を保存します。
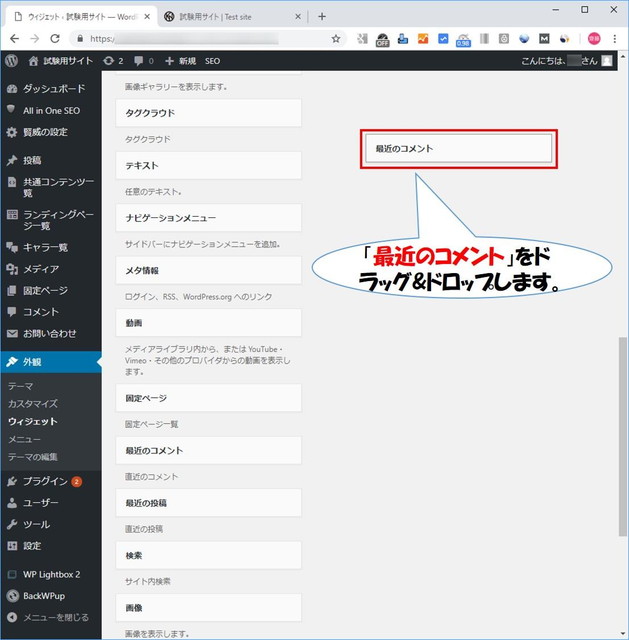
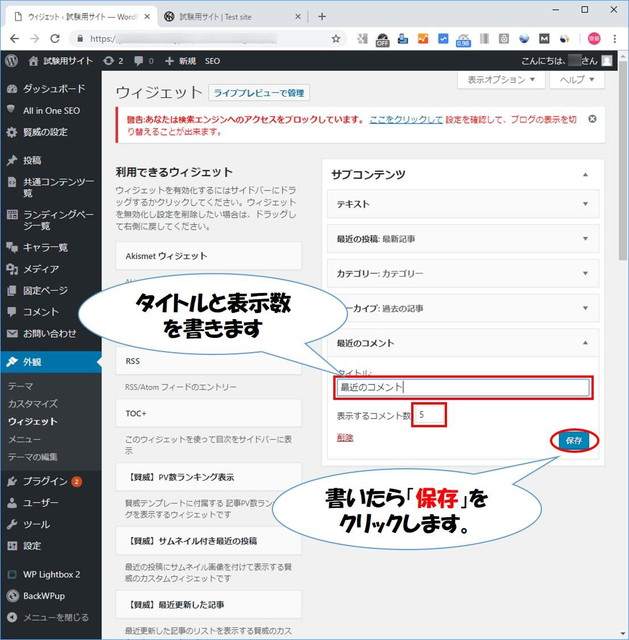
「最近のコメント」というウィジェットを”サブコンテンツ”の所に、ドラッグアンドドロップします。

タイトルは”最新のコメント”など好きなものにします。
表示されるコメント数も好きな数字を入れておきます。

編集が終わったら「保存」クリックして、変更を保存します。
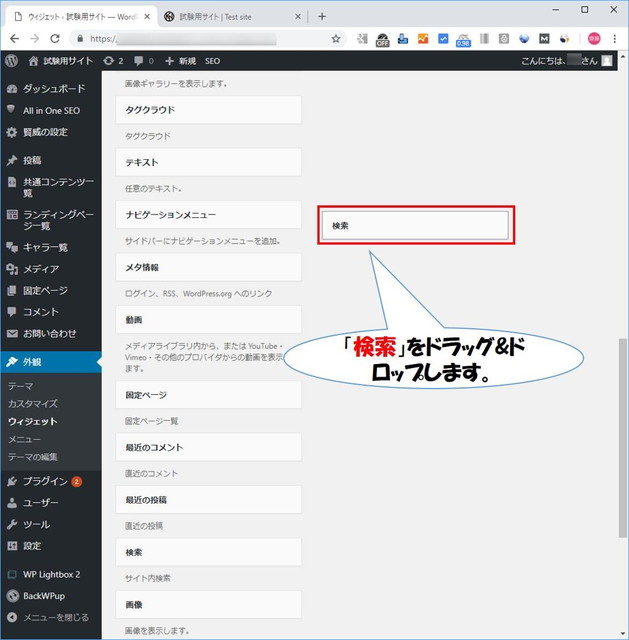
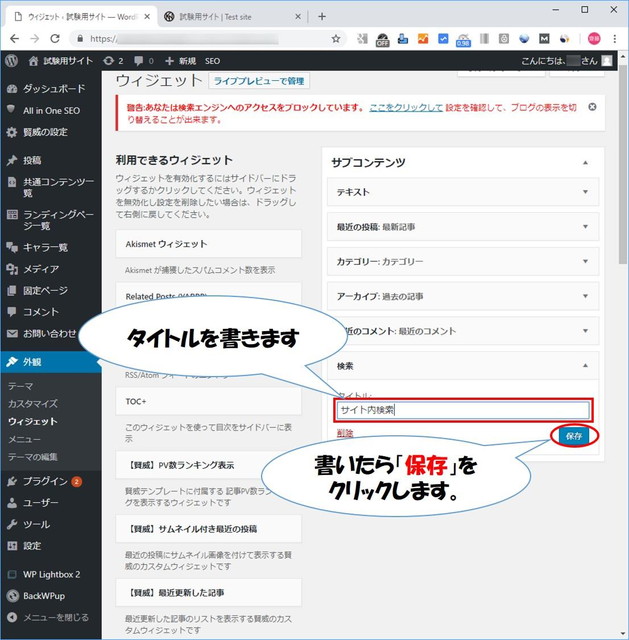
「検索」というウィジェットを”サブコンテンツ”の所に、ドラッグアンドドロップします。

タイトルは”サイト内検索”など好きなものにします。

編集が終わったら「保存」クリックして、変更を保存します。
ウィジェットの表示順は、ドラッグアンドドロップすることで変更可能です。
上の方に配置されるウィジェットの方が、読者の目につきやすいので、重要なものから上に配置すると良いですよ!
以上が、ウィジェットの編集方法です。簡単でしたよね?
基本はこの6つでOKですが、それ以外のウィジェットを使う場合には、いくつか注意点があります。
次はその注意点をお伝えしますね。
ウィジェットの注意点

ウィジェットには様々な使い方がありますが、その中でも少し注意が必要なものがあります。
間違えると、読者の利便性を損ないかねないので、注意が必要です。
いくつか紹介しておきますね。
メタ情報は不要
WordPressをインストールしたばかりの状態では、”メタ情報“というウィジェットが設定されています。
これはWordpressの管理者のためのもので、読者には何のメリットもないものです。
たまにそのまま使っている人がいますが、恥ずかしいのですぐに削除しましょう^^;
人気記事一覧のプラグインは要検討
ウィジェットには人気記事一覧を表示させるのも効果的です。
しかし、一部のWordpressテーマを除くと、人気記事一覧を表示させるためには、専用のプラグインを使う必要があります。
人気記事一覧を表示させるプラグインは、処理が重いものが多いです。
また、WordPressテーマによっては、相性が悪くて、正しい集計結果にならないなど、何かと問題が多いです。
もし、導入する場合は、自分が使っているWordpressテーマと相性の良いプラグインを探すようにしてください。
広告は配置しないのがおすすめ

サイドバーにウィジェットを使って、広告を表示させている人がいます。
サイドバーは読者の利便性を、上げるためのものです。
利便性向上に貢献しないものをサイドバーに配置すると、ユーザーエクスペリエンスを下げるため、SEOを考えると若干マイナスです。
また、サイドバーの広告は、あまりクリックしてもらえません。
それらを考えると、サイドバーには広告を配置しないのがおすすめです。
まとめ
今回はウィジェットの編集方法をお伝えしました。
ウィジェットは読者の利便性を上げるために、重要なものです。
ここには、読者が欲しい情報を早く見つけられるようにすることが大切です。
自分が見せたいものではなく、読者にとって便利なものを配置するのが大切です。
是非、それを意識しながら、自分にとって最適なサイドバーを作ってみてくださいね!
というわけで、ウィジェットまで作れたら、これでブログ構築は完了です!
どんどん記事を書いて、ブログ運営を楽しんでくださいね!