
ブログで大事なのは、良い記事を書くことだけではありません。
読者が使いやすくて、欲しい情報をすぐに見つけられることがとても大切です。そのためには、ブログの使い勝手を良くすることが大切なんです。
そして、その使い勝手を上げるためには、まずメニューを整える必要があります。
メニューはブログの使い勝手を上げるための基本中の基本です。
でも、ブログを作ったばかりだと、メニューにどんなものを作ったらよいか、分からないかもしれませんね!
そこで、この記事では最低限入れる必要がある、ブログのメニューと、その設定方法をお伝えします。
サクサクッと作っちゃってくださいね!
もくじ
メニューに必要な物

まずなんでメニューが必要なんでしょうか?
例えば、このブログだと”TLIC”なんてロゴの右に並んでいるのが、グローバルメニューと呼ばれる、代表的なメニューです。
このグローバルメニューは、最も目立つ場所にあるため、最初に読者の目に入るものです。だから、ここには読者の利便性を上げたり、読者が知りたい情報を載せることが大切なのです。
そんなメニューにもいくつか種類があります。
メニューの種類
一言でメニューと言っても、色んな種類があります。
最も多いのがこの2つです。
- グローバルメニュー
- フッターメニュー
画面トップに配置されるメニューです。運営者のプロフィールや、サイトのコンセプト、読者に真っ先に読んでもらいたいコンテンツなどを配置します。
サイトの最下部に配置するメニューです。読者の目に触れる頻度は、サイトの中で最も低いです。そのため、プライバシーポリシーなど、作っておかないといけないけど、普段は読んでもらう必要が無いコンテンツを配置します。
このような2つのメニューを上手に使うのが、利便性の高いブログを作るために重要なわけです。
そして、特に重要なのが、グローバルメニューです。
では、グローバルメニューには、どんなものを設定すれば良いんでしょうか?
グローバルメニューに必要なコンテンツ

グローバルメニューは最も読者の目につく場所にあります。
自分のブログの中でも、重要なコンテンツを配置するようにしましょう!
最低限配置しておきたいのは、この4つです!
- 運営者情報
- プロフィール
- このサイトについて
- お問い合わせフォーム
運営者の連絡先や、プライバシーポリシーやアフィリエイトをやる上で、書く必要があることをここに書きます。
ブログには必ず必要なページですが、必ずしもグローバルメニューに配置する必要はありません。
他にグローバルメニューに配置したいものがあれば、フッターメニューに回してもOKです。
具体的な作成方法は、この記事で詳しく解説しています。作成する時の参考にしてみてください。
ブログには必ず必要なページがあります。 それは運営者情報とプライバシーポリシーです。 どっちも重要なのですが、何を書けば良いのかよく分からないですよね? そこで、ブログの運営者情報とプライバシーポリシーの書き方を解説します。
ブログ運営者としてのあなたのプロフィールを書きます。自分のキャラクターや魅力が読者に伝わるように、自分のことを書いてください。
ブログの中でも、とっても重要なコンテンツの一つです。
プロフィールの書き方は、この記事に詳しく書いています。とても重要なコンテンツなので、必ず作成しておいてくださいね。
ブログのプロフィールって、何を書けば良いのかよく分かりませんよね。 多くの人は、つまらないプロフィールしか書いていません。 でも、長い目で見ると、魅力的なプロフィールを書くことはとっても大切なことなんです。 この記事では初心者向けに、ブログのプロフィールの書き方を解説します。
ブログのコンセプトや発信する情報などの説明を書きます。
あなたのブログがどんな情報を発信するのかが、読者に分かるように、丁寧に説明してあげてください。
読者がメールで質問や連絡をするためのページです。
ブログの信頼を上げるために重要なので、必ず配置しましょう。
お問い合わせフォームはContact Form 7というプラグインを使うと簡単です。
やり方はこの記事を参考にしてください。
お問い合わせフォームはブログに必要不可欠なものです。 読者の質問や感謝のメールなどを受け取るための重要なものです。 この記事では、Contact Form 7というプラグインを使ったお問い合わせフォームの設定方法を解説します。
ブログのメニューに必要なコンテンツは、最低限この4つだけです。
これらの4つに加えて、必要に応じて読者に読んでもらいたいページなどを配置すればOKです。
というわけで、メニューに必要なコンテンツが分かったら、あとは実際の配置手順だけですね!
これらの4つに書くべき内容は、また別の記事で詳しく解説するので、まずはメニューの設定方法を見ていきましょう。
メニューの設定方法
それでは早速、メニューの設定方法を見ていきましょう!
グローバルメニューもフッターメニューも表示される場所が違うだけで、設定方法は同じです。
そこで、ここではまずグローバルメニューの設定方法を紹介します。
また、Wordpressテーマによっては、フッターメニューを作れないことがあるので、ご注意ください。
- 新規メニュー作成
- 固定ページの追加
- カスタムリンクの追加
- メニューの順番の入れ替え
- 投稿やカテゴリーも追加可能
これから作るのはこのブログの、タイトルの横にある部分のメニューです。
下の画像の赤い四角の部分ですね。Wordpressテーマが違っても基本は、このように画面上部にメニューがあるはずです。では、手順を見ていきましょう。

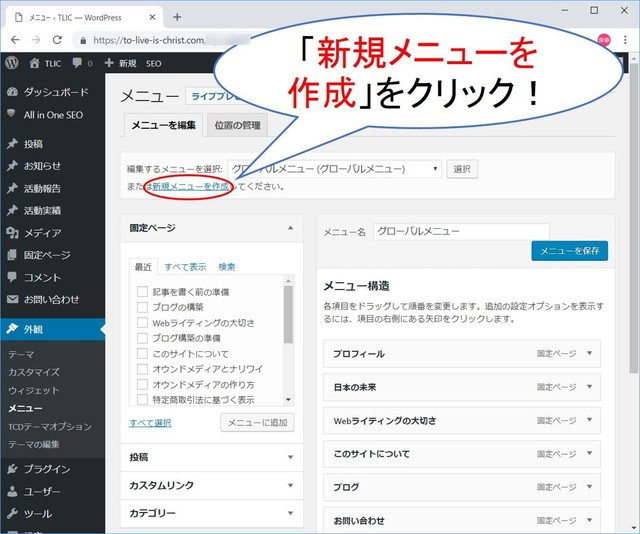
まず、Wordpressの管理画面の左側のメニューから、”外観”⇒”メニュー”を選びます。
そして、表示されたメニューの設定画面の中の「新規メニューを作成」をクリックします。

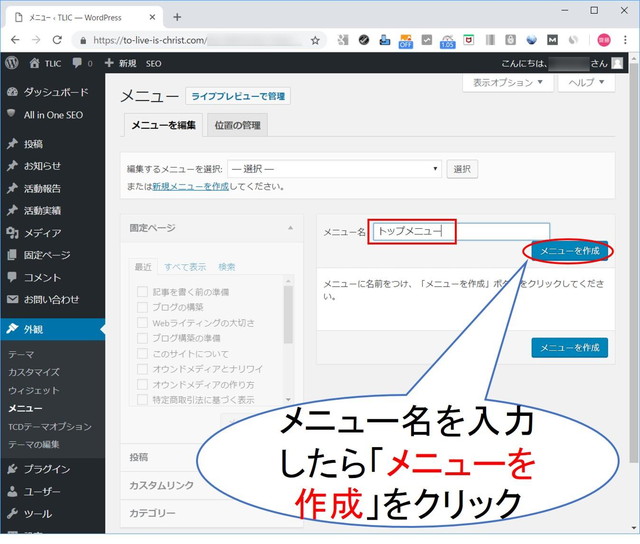
“メニュー名”に好きな名前を入れて、「メニューを作成」をクリックします。
ここで設定するメニュー名が画面に表示されるわけではないので、自分が区別しやすい名前を付ければOKです。

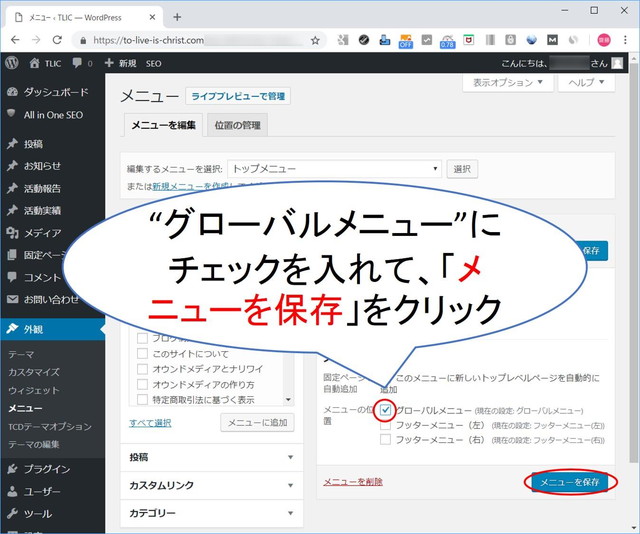
“メニューの位置”の設定は「グローバルメニュー」のチェックボックスにチェックを入れて、「メニューを保存」をクリックします。

ここまででグローバルメニューの”箱”が出来上がりましたが、中身が無いので、ここからはメニューのコンテンツを追加していきます。
ちなみにここからは、追加する固定ページは既に作ってある前提で説明します。まだ作ってない場合は、先に作っておいてくださいね。
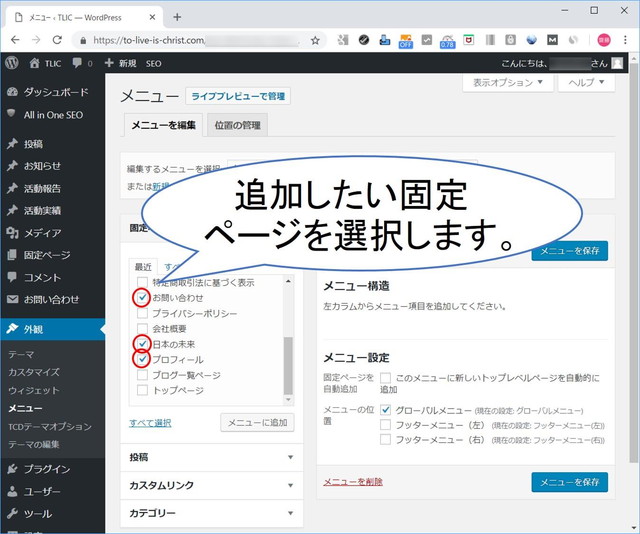
まず、設定画面左の”固定ページ”をクリックすると、固定ページ一覧が表示されます。(大抵は最初から固定ページ一覧が表示されています)

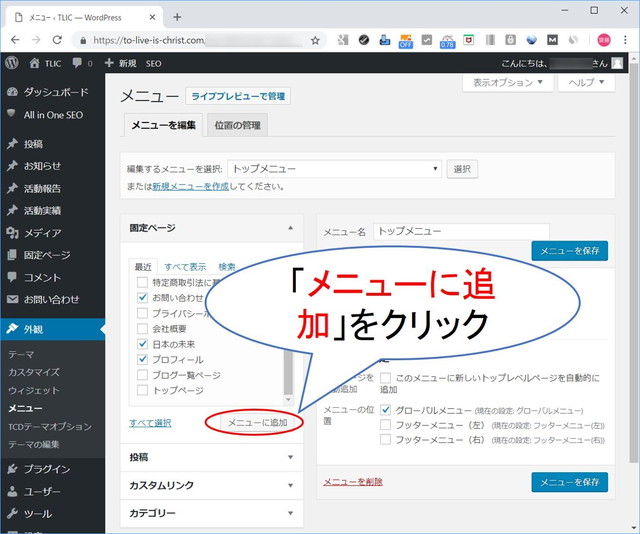
追加する固定ページに全てチェックを入れたら、「メニューに追加」をクリックします。

これで固定ページの追加が終わりました。続いては他のコンテンツを追加していきます。
次にカスタムリンクを追加します。
読者が欲しい情報を見つけやすくするためのリンクを追加しておくと、利便性が上がって読者の満足度(ユーザーエクスペリエンスなどと呼びます)が上がります。
必ずしも必要ではありませんが、必要なら配置しておいてください。
ここでは、ブログ一覧へアクセスできるリンクを作っていきます。
設定画面左の”カスタムリンク”をクリックします。
次にリンク先の”URL”とメニューに表示させたい”リンク文字列”を入れてから、「メニューに追加」をクリックします。

これでカスタムリンクが追加されました。
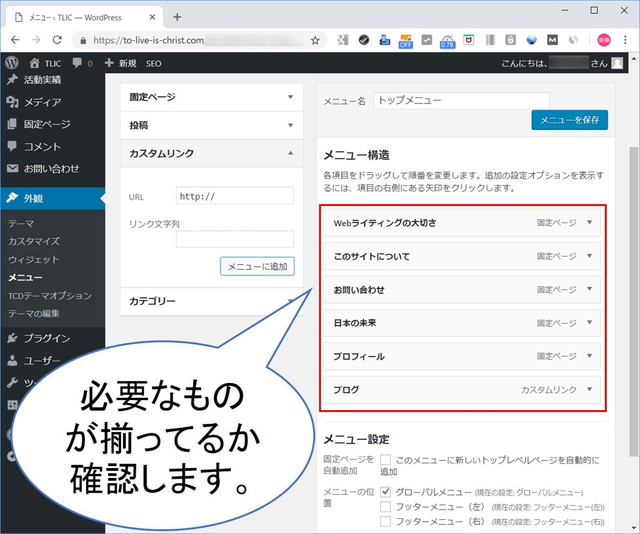
必要なコンテンツが揃いましたが、今は順番がバラバラです。
自分好みの順番にそろえた方が良いので、順序を入れ替えましょう。
まず、必要なコンテンツが、揃っていることを確認してください。

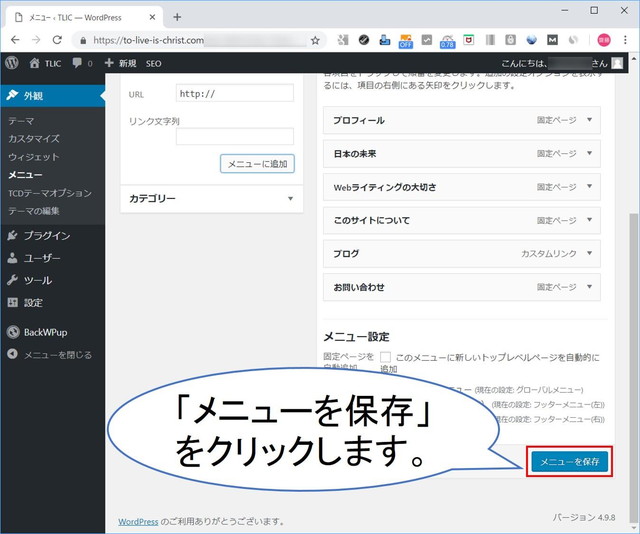
マウスでドラッグ&ドロップして、順番を入れ替えます。

順番を整えたら、「メニューを保存」をクリックします。

これでグローバルメニューは完成です。実際の画面を見て、ちゃんと表示されていることを確認してみてくださいね!
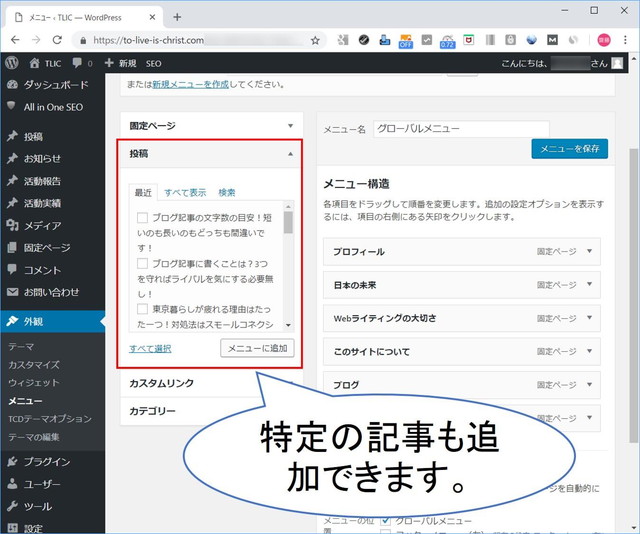
メニューには、ブログの記事やカテゴリーも入れることができます。
設定画面左の”投稿”をクリックすれば、作成済みの記事へのリンクを追加することができます。

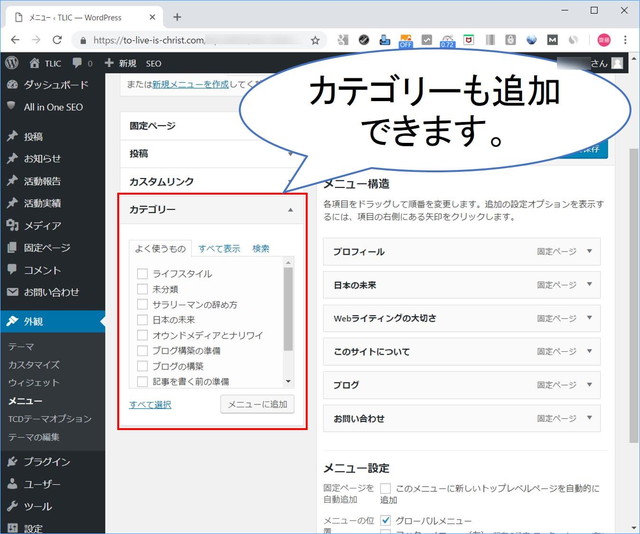
更に”カテゴリー”をクリックすれば、作成済みのカテゴリーへのリンクを追加することができます。

おすすめの記事やカテゴリーへのリンクをメニューに置くことで、読者が欲しい情報をすぐに見つけられるようになるため、ブログの利便性が上がります。
必要に応じて、使ってみてくださいね!
メニューの作り方はこんな感じです。
どれがメニューはどれが正解というものはありません。自分のブログの特徴に合わせて、必要と思うものを色々と追加してみてくださいね!
まとめ
今回はWordpressのメニューの設定方法を紹介しました。
結構多くの人は、プロフィールやサイト紹介を作ってなかったり、作っていても内容が薄かったりします。
ブログで非常に重要な存在なのが、メニューの使い勝手の良さです。
私がブログを構築する時に一番こだわるものの一つが、メニューです。
あなたも、自分が納得するメニューを色々と試してみてくださいね!







